Adding Components
Adding Vinoshipper Components using WordPress Content Blocks
Vinoshipper supports the default WordPress EditorThe Vinoshipper components use the WordPress Editor system. If you use an editor besides the standard WordPress Editor, please see using an alternative editor.
With the Vinoshipper WordPress Plugin installed, activated, and setup, you can now start adding content blocks to your website!
Adding Blocks
Blocks are a fundamental function of WordPress which the Vinoshipper Injector is built upon. We highly recommend reviewing WordPress' documentation on blocks before continuing as it covers the basics.
With the Vinoshipper WordPress Plugin activated, you can now search for and add blocks from Vinoshipper.

Add Block UI with Vinoshipper Injector components.
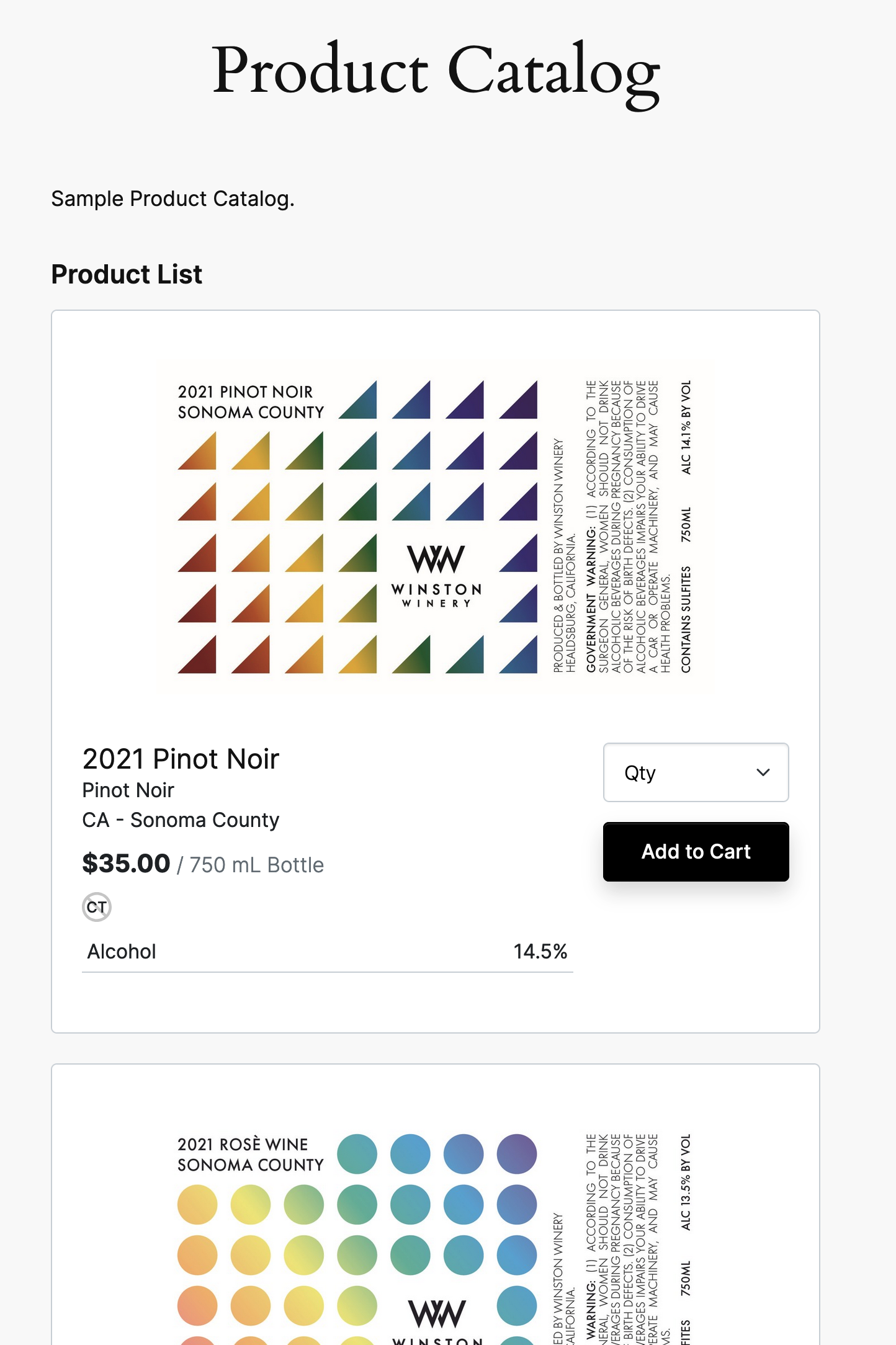
Example: Product Catalog
We'll review adding a Product Catalog to a page. The process for any other component is similar for the other components offered with settings specific to each component.
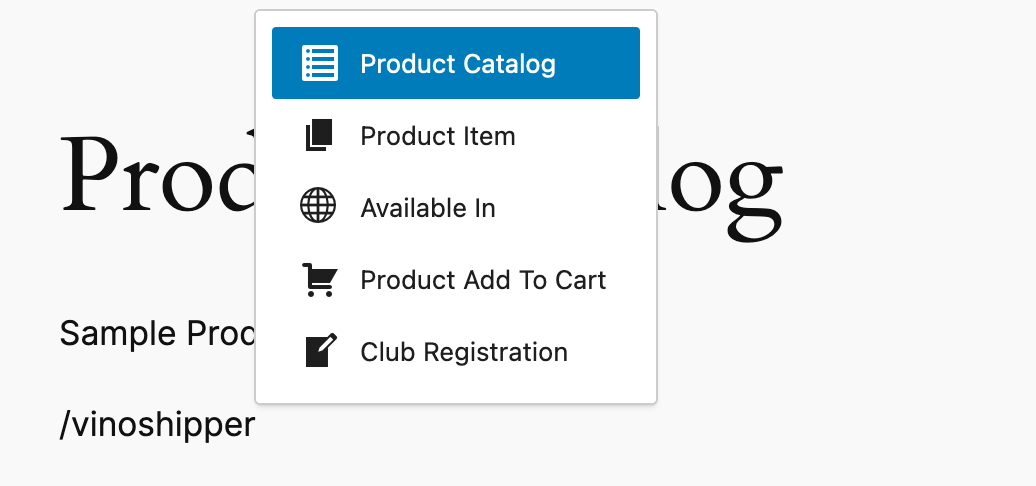
While there are many ways to add a component, we're going to start with typing /vinoshipper (without hitting enter) to display the list of Vinoshipper Injector components.

You'll see the available Vinoshipper components. We're going to use arrow keys to select "Product Catalog" to add the component and then hit Enter.

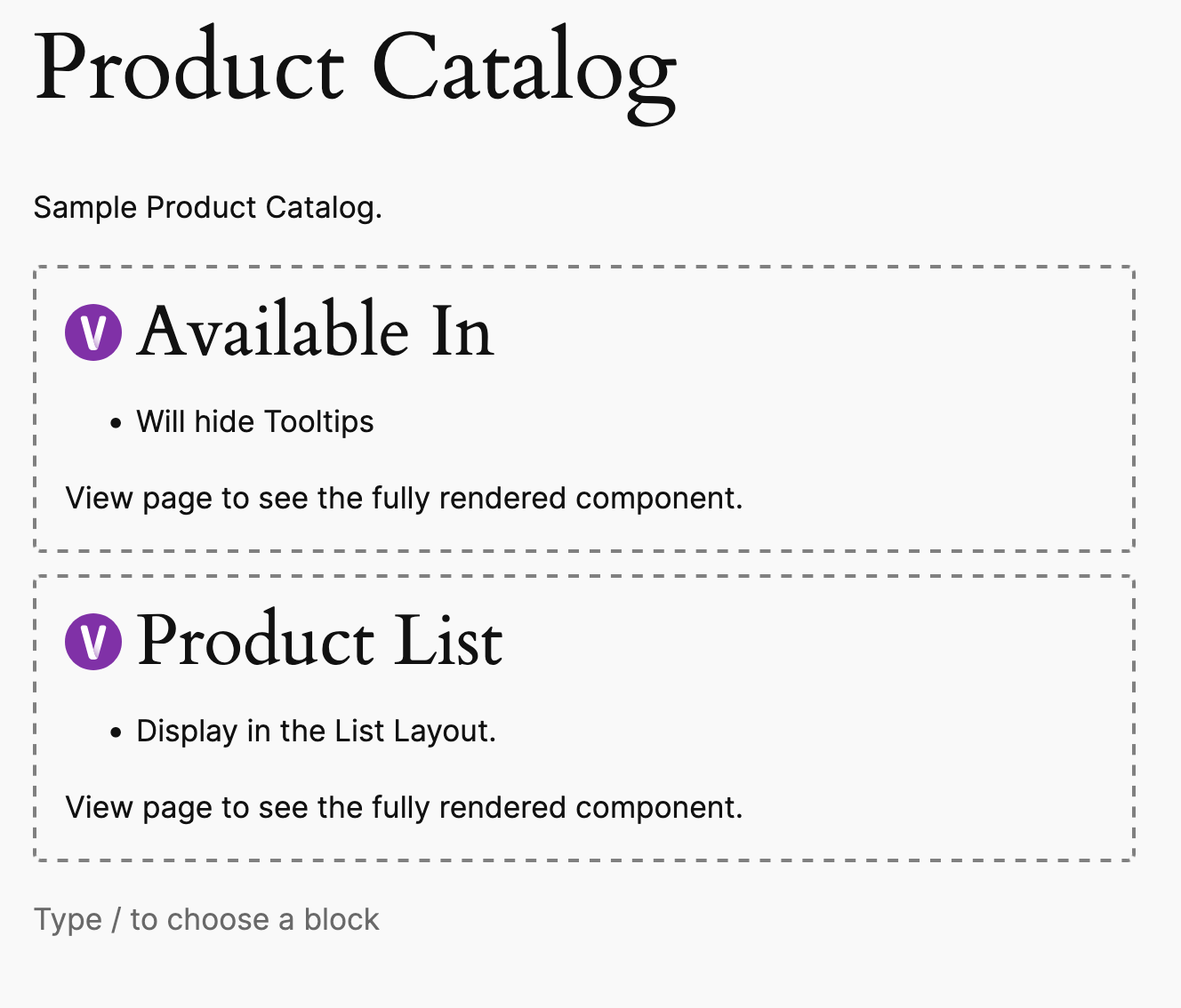
You'll notice both an Available In and Product List placeholder is included. By default, our product catalog include the Available In component and your default product list.
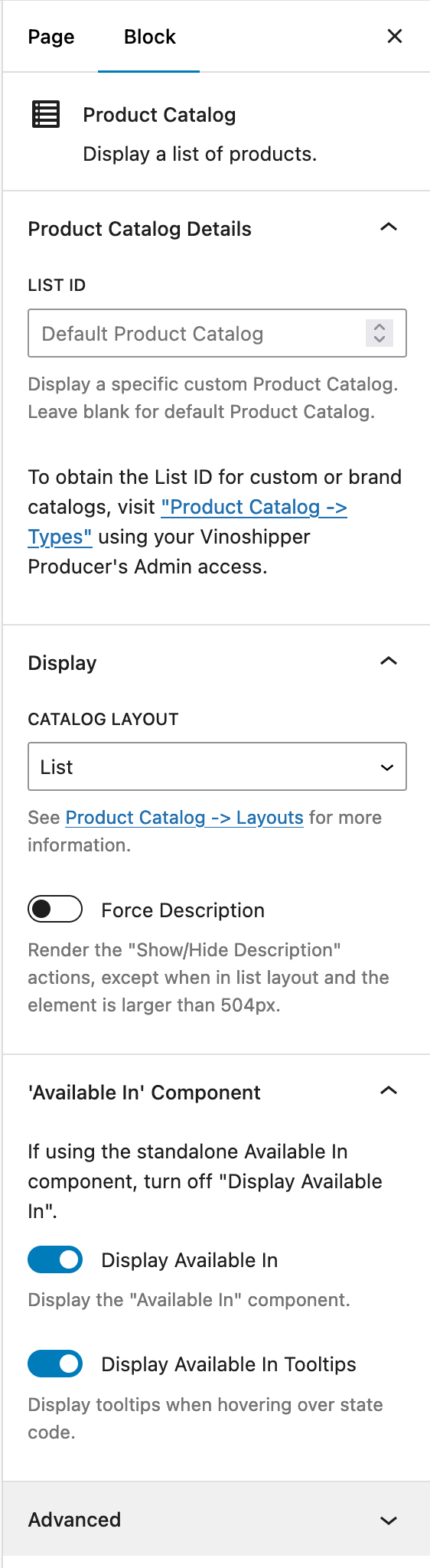
When you click on the block, your editor will display a set of settings unique to Product Catalog.

From here you can set all available settings for Product Catalog including custom list ID, layout, and displaying the "Available In" block.
Once you've made your settings, save your page and preview to see the full display with your products.

Using an Alternative Editor
If you are using a different editor besides the standard editor for WordPress, you will need to copy HTML Vinoshipper Injector code instead.
You can and should continue to use the WordPress plugin to maintain the main Vinoshipper Injector code. In most cases, even the raw HTML code will still work with alternative editors.
To add components via your alternative editor, insert raw HTML as documented for each component on this site. For example, to add the default Product Catalog, insert the raw HTML:
<div class="vs-products"></div>Updated 5 months ago
