Product Item
Generate one product UI without the overhead of the Product Catalog.
The Product Item is a mix between the Add To Cart and Product Catalog components.
The Product Catalog is actually calling an instance of the Product Items components for each product. Using this Product Item component allows you to display one specific product.

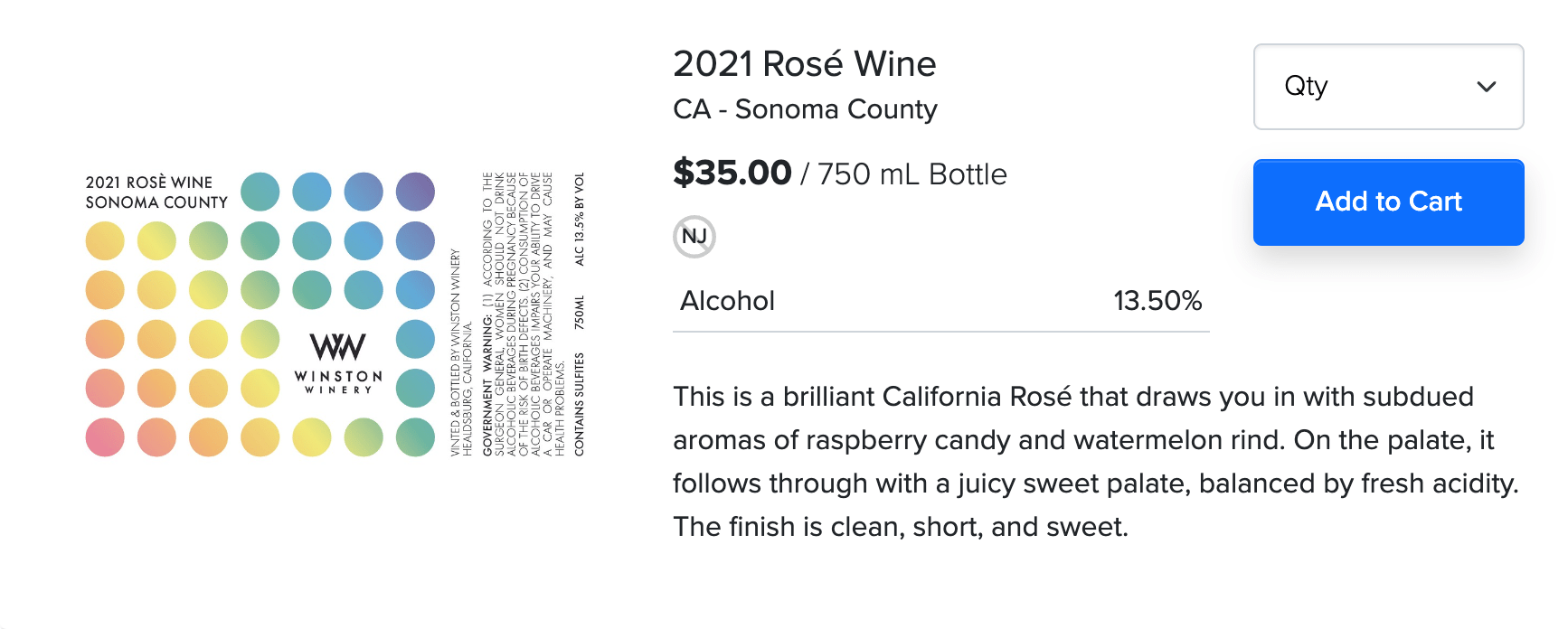
Sample Product Item component in wider widths.
Layouts
Product Item behaves exactly as Product Catalog with layouts and responsive behavior. See Product Catalog: Layouts for more information.
HTML Element
To include a Product Item, use this HTML code. Replace 000 with the specific product ID you wish to use.
<div class="vs-product-item" data-vs-product-id="000"></div>Further Customization Options
To further extend Product Item, check out the Settings and Styling options.
Error Handling
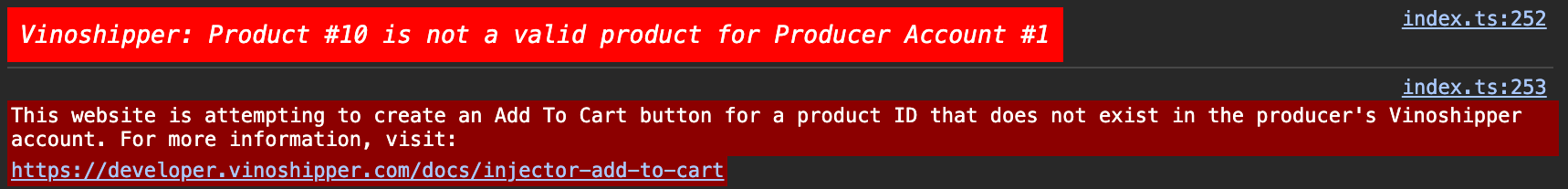
If the Product Item is defined for a product ID that doesn't exist for the producer's Vinoshipper account, or is archived, the component will not display. The browser's console will also display a message like the sample shown below:

Example screenshot of Developer Console error.
If this happens, check to make sure you have properly set the data-vs-product-id attribute to the product you wish to use. If you still have problems, make sure your producer ID is set properly.
Updated 6 months ago
