Product Catalog
Generate a list of products with Add To Cart buttons.
The Product Catalog works with the "Product-> Catalog" functionality on the Producer’s Vinoshipper dashboard to generate a list of products with add to cart buttons.

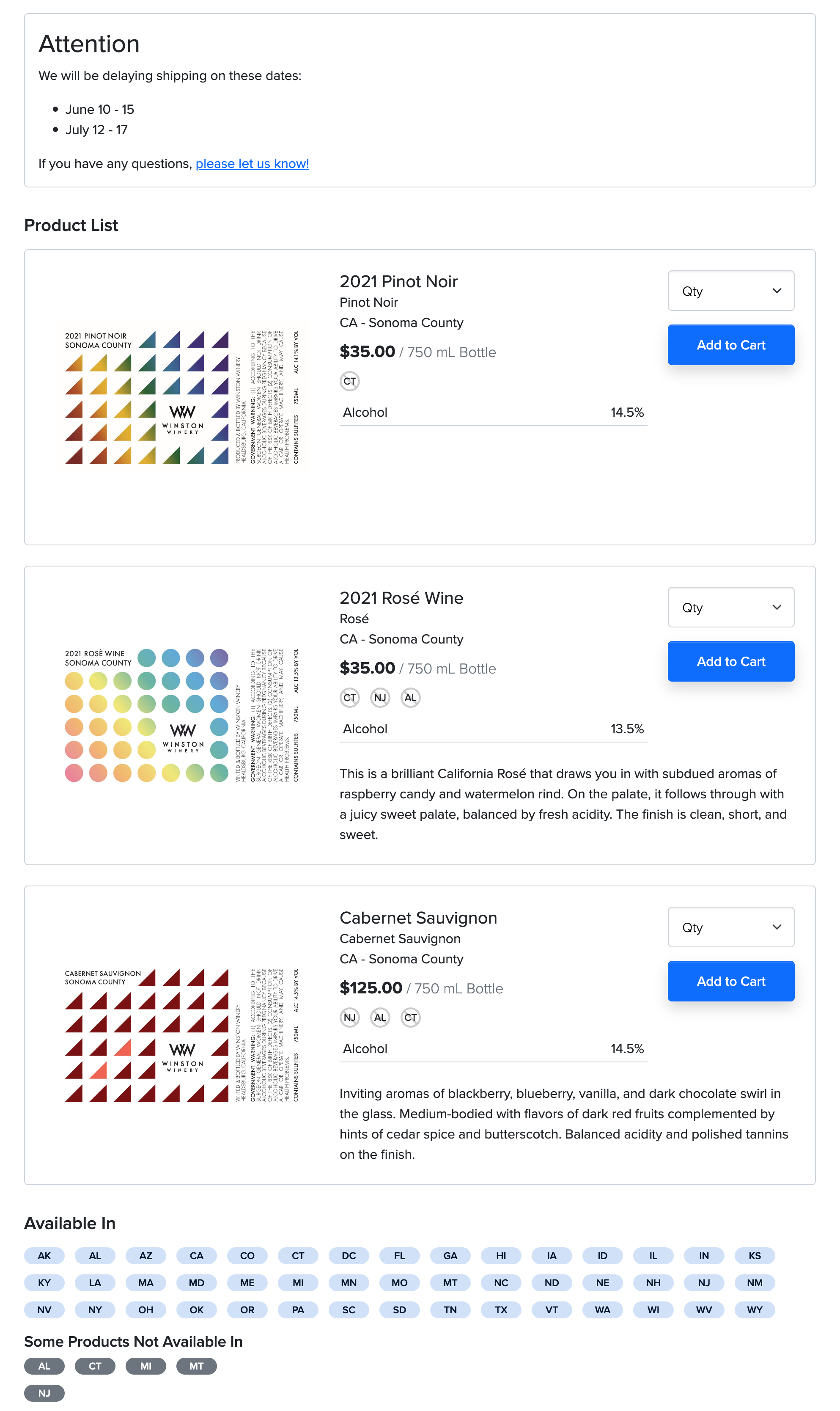
A Product Catalog in the default "List" layout with a sample announcement.
HTML Element
To include the default Product Catalog, which lists all products for sale that are not hidden, use this HTML code:
<div class="vs-products"></div>Cards Layout
To use the "Cards" Layout, you will need to add the attribute data-vs-cards="true" to the HTML tag:
<div class="vs-products" data-vs-cards="true"></div>See Layouts for more information.
Custom & Brand Catalogs
To use a custom or brand catalog, include data-vs-list="000" and replace 000 with the catalog list ID.
We've included both List and Card layout as examples.
<!-- "List" Layout -->
<div class="vs-products" data-vs-list="000"></div>
<!-- "Cards" Layout -->
<div class="vs-products" data-vs-list="000" data-vs-cards="true"></div>See Types for more information.
Included Components
By default, Product Catalogs include two additional components: Announcement and Available In.
You can use these components separately and turn off including them into your Product Catalogs. See Settings to find out more about not including these components with Product Catalog.
Updated 6 months ago
