Layouts
Vinoshipper offers two different layouts for Product Catalogs
There are two different layout formats for Product Catalogs. Each has different visual behaviors to better customize how you wish to display your products.
List (default)
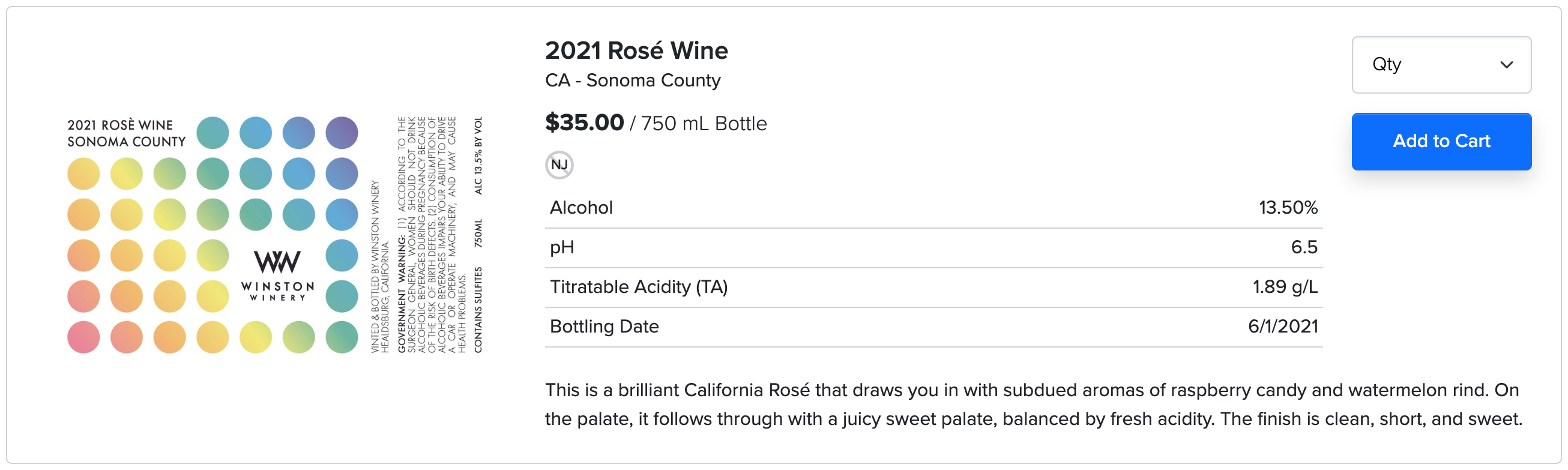
The default layout is the "List" layout. This format places only one product per row, regardless of the current display width of the Product Catalog.

A product as displayed in the List layout with a width larger than 698px.
Responsive Behavior
The display changes based on the width of the Product Catalog element (.vs-products), which may be smaller than the viewport width of the window. This adjustment happens automatically, including when the width of the element changes.
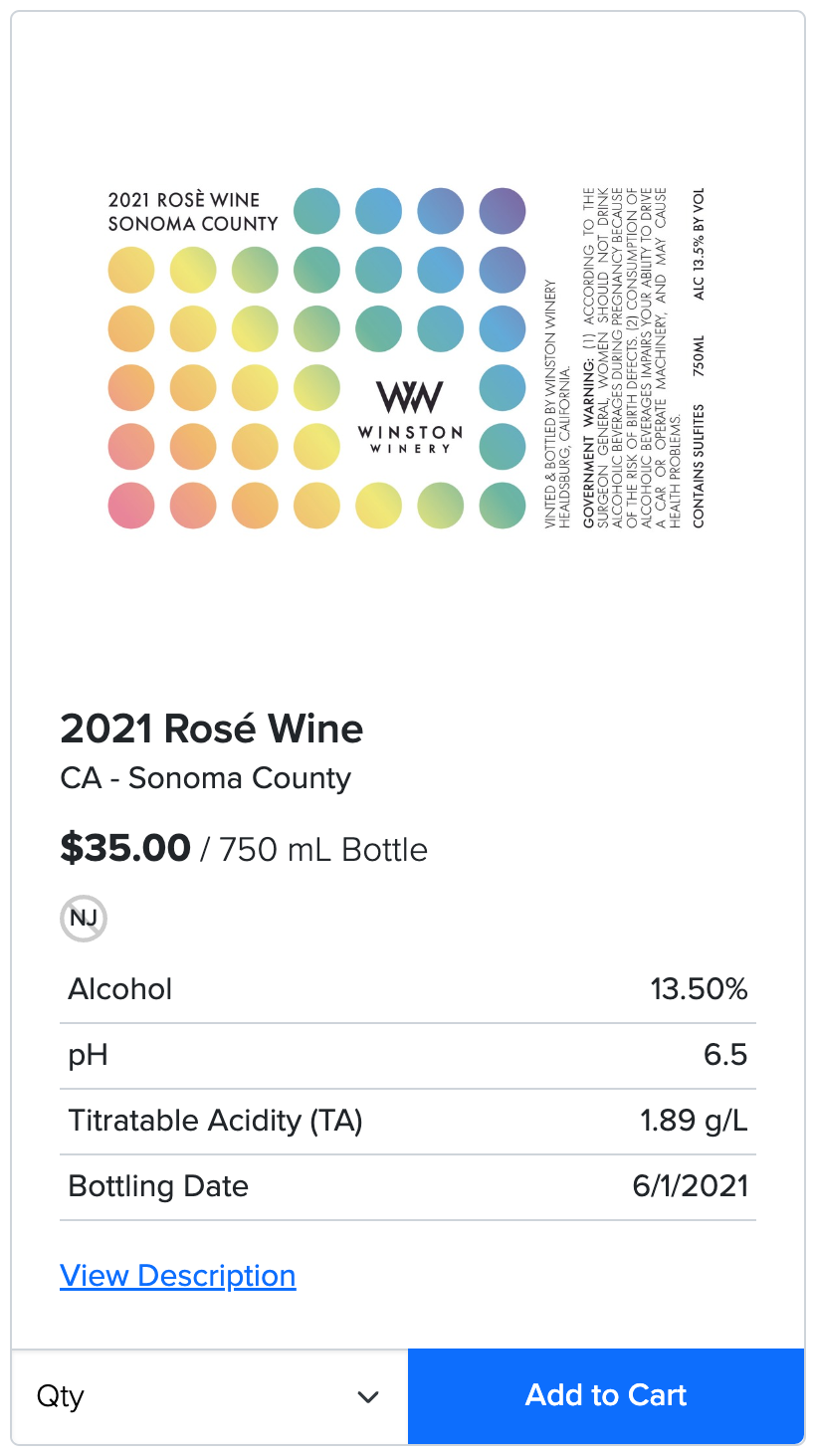
Element width is less than 504px
- Each product will display as a card layout, but no more than one to a row.
- The description will hide and can be revealed by clicking the "Show Description" link.
Element width equal or larger than 504px
- Each product will display as the list layout, filling the available width of the element.
- The description will always show.
Cards
The "Cards" layout displays as many products in a row as the width will allow.

Sample Product Catalog in Card Layout.
Responsive Behavior
The display changes based on the width of the Product Catalog element (.vs-products), which may be smaller than the viewport width of the window. This adjustment happens automatically, including when the width of the element changes.
Element width is less than 504px
- Only one product will show per row.
Element width is equal or larger than 504px
- The catalog will display two or more products in a row.
- The number is based on the available width of the element.
Updated 6 months ago
