Add To Cart
Add To Cart generates HTML, with optional styling, for an individual product. When used, the customer can add product to their cart, which will automatically appear in the Vinoshipper Cart.
Introduction
Add To Cart allows you the ability to control the display of a product on your website, while having the ability for customers to add the product to the Vinoshipper cart. The component is designed to be simple, allowing you to present your product the way you see fit.

Add To Cart in the default theme.
HTML Code
The following HTML will render the Add To Cart for product 000. Replace 000 with specific product ID.
<div class="vs-add-to-cart" data-vs-product-id="000"></div>Further Customization Options
To further extend Add To Cart, check out the Settings and Styling options.
"Almost Sold Out" Badge
Products have an optional value of to display a badge "Almost Sold Out". When this value is set and that value is equal or greater than the total available inventory of the product, a badge will display above the Quantity selector (or submit button if quantity selector is disabled).
Error Handling
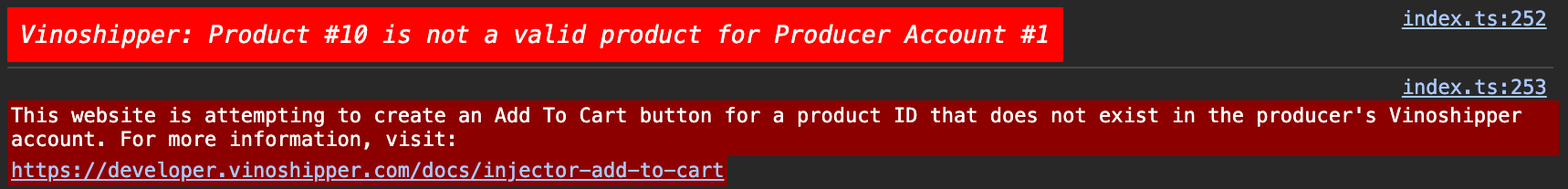
If the Add To Cart button is defined for a product ID that doesn't exist for the producer's Vinoshipper account, or is archived, the quantity selector and button will not display. The browser's console will also display a message like the sample shown below:

Example screenshot of Developer Console error.
If this happens, check to make sure you have properly set the data-vs-product-id attribute to the product you wish to use. If you still have problems, make sure your producer ID is set properly.
Updated 6 months ago
