Explanation of Data
How the Announcement is set and processed.
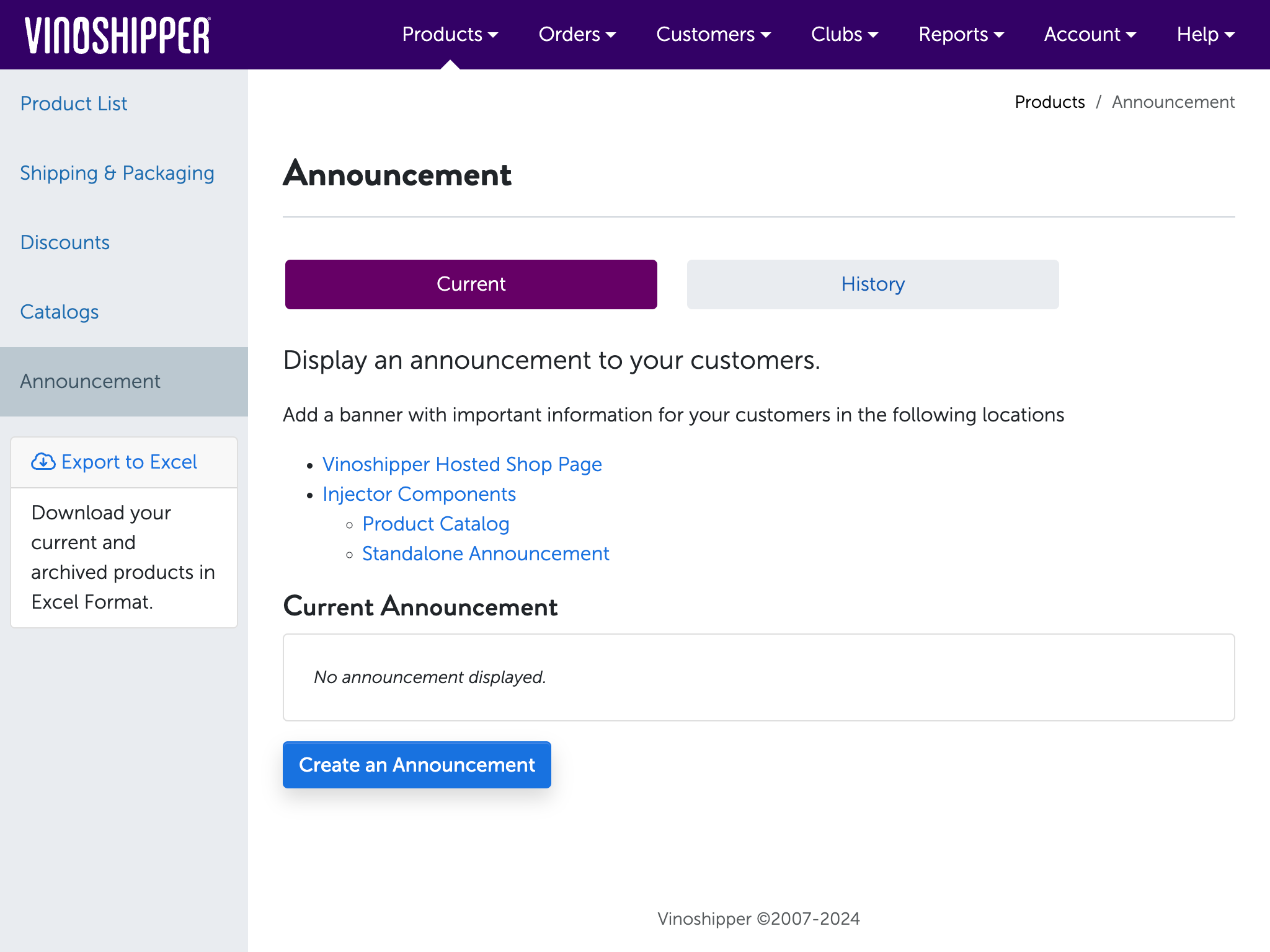
On the Vinoshipper Platform, the Producer can set an announcement under Products -> Announcement.

A view of the Producer Admin interface for setting announcements.
This interface supports Markdown to enter content. This include links, headlines, and other basic HTML styles.
Rendering via Injector
When no announcement is made, your HTML will contain an empty tag:
<div class="vs-announcement" data-vs-instance-id="abbd8718-d255-4d92-8884-97dac34d1e9c" data-vs-rendered="true">
<vs-template-announcement class="vs-announcement-parent"></vs-template-announcement>
</div>Once the producer defines an announcement, Injector will render and sanitize this Markdown string to HTML for you.
<div class="vs-announcement" data-vs-instance-id="abbd8718-d255-4d92-8884-97dac34d1e9c" data-vs-rendered="true">
<vs-template-announcement class="vs-announcement-parent">
<div class="vs-announcement-stage">
<h2>A heading</h2>
<p>Some text <a href="https://vinoshipper.com">with a link</a>.</p>
</div>
</vs-template-announcement>
</div>Note a new <div class="vs-announcement-stage"> is rendered only when there is content to display. This means you should style based off of the existence of the class .vs-announcement-stage.
Updated 6 months ago
